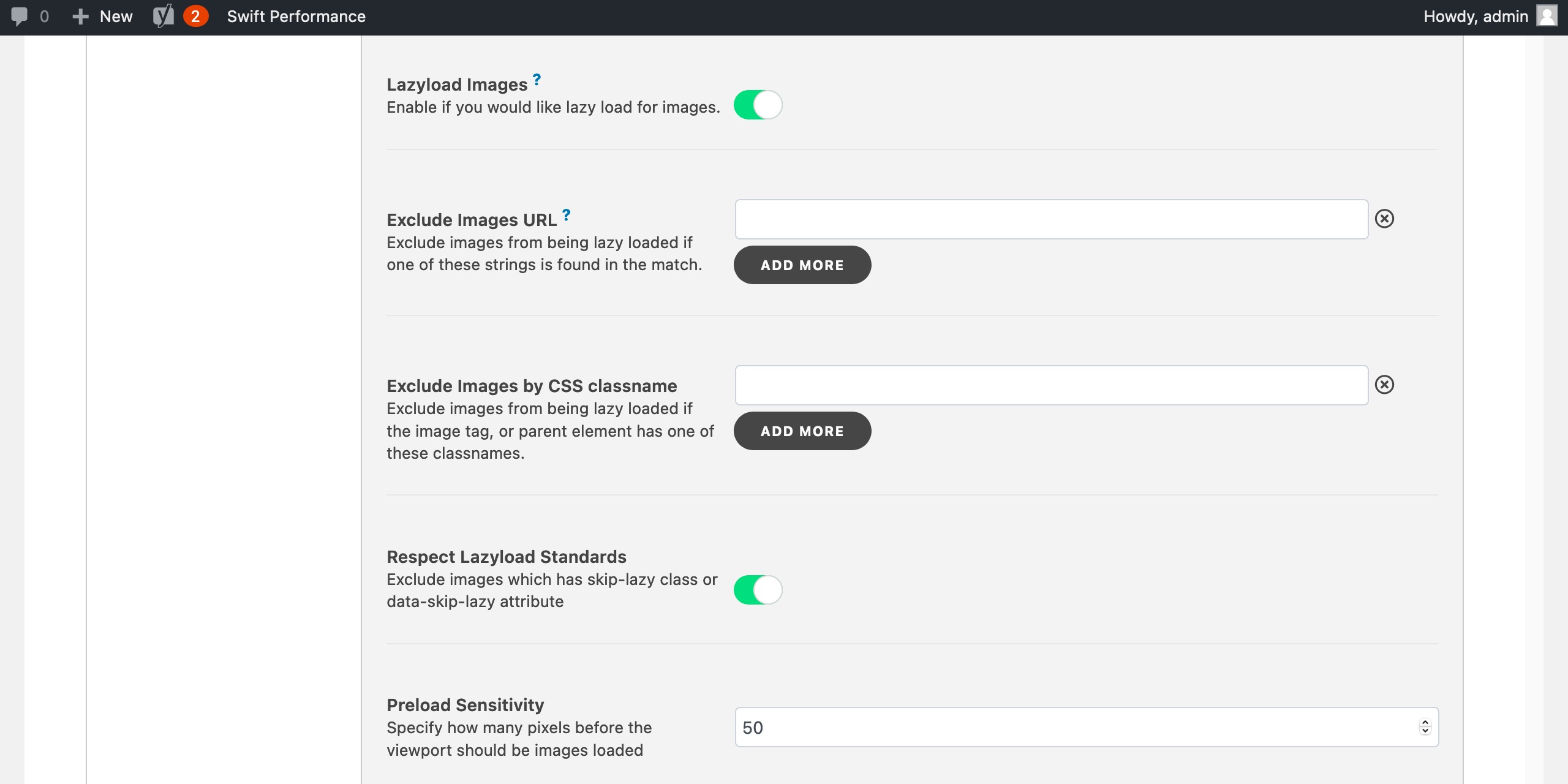
Swift Performance provides a sophisticated solution for lazyloading images. If you enable lazyload images, all image on the page will be replaced with the selected placeholder, and full images will be loaded only before they arrives in the viewport.
You can set the Preload Sensitivity to control when would you like to start preloading images.
Exclude Images by URL
You can exclude images from being lazyloaded. You can use full or partial URLs here.
Exclude Images by CSS classname
You can exclude images with CSS class names as well. Use only the class name without the leading dot. You can also use CSS class name of a parent element, then all images inside this element will be excluded from lazyloading.
Respect Lazyload Standards
If you enable this option images which has skip-lazy classname or data-skip-lazy attribute will be excluded from lazyload.
Load Images on User Interaction
You can also load images only after the first user interaction (mousemove, keypress, touchstart or scroll).
Inline Lazy Load Images
You can inline lazyload placeholders. It can significantly decrease number of HTTP requests.
Lazyload Placeholder
Swift Performance offers 3 different type of lazyload placeholders:
- Transparent: images will be replaced with an 1×1 px transparent png. This method produces the smallest placeholders
- Blurred: Swift Performance will create a 20x20px placeholder for all images and use them in the original size, hence images will appear blurred until full images has been loaded.
- Low Quality: Swift Performance will create a very low quality version of the images, but keep the original size of the image.
Lazyload Background Images
You can also lazyload background images with this feature. Swift Performance will use the same Preload Sensitivity for background images.